Qu'est-ce que Lighthouse : l'outil d'audit de pages web de Google ?

Quel est le rôle de Google Lighthouse ?
Lighthouse (que l'on peut traduire par « phare » en français) est un outil d'audit Open Source proposé par Google dont l'objectif est d'améliorer la qualité des pages d'un site web.
Concrètement, Lighthouse permet aux développeurs et aux webmasters de réaliser des audits de performances, de compatibilité, d'accessibilité et de SEO d'une ou plusieurs pages web.
Quelles sont les critères principaux analysés par Lighthouse ?
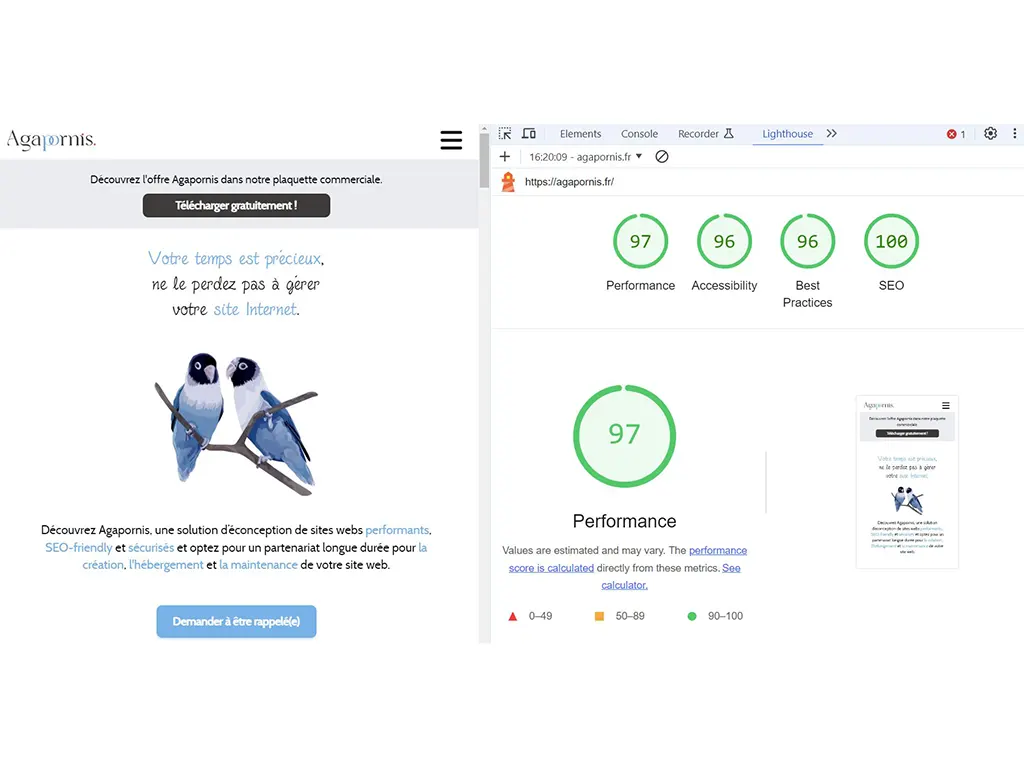
L'outil Lighthouse de Google vous permet d'évaluer les pages de votre site web selon différents critères comme la performance, l'accessibilité, les bonnes pratiques, etc.
Chaque critère est noté selon un score de 0 à 100. L'échelle de notation peut être interprétée de cette façon :
- Un score de 0 à 49 (en couleur rouge) indique que vos pages doivent impérativement être retravaillées selon les recommandations proposées par l'outil ;
- Un score de 50 à 89 (en couleur orange) indique que vos pages ont une marge de progression et peuvent être améliorées ;
- Un score de 90 à 100 (en couleur verte) indique que vos pages répondent bien aux exigences de Google en matière de performance, d'accessibilité, de SEO, etc.

Voyons maintenant en détail à quoi correspond chaque critère.
La performance Lighthouse
La performance Lighthouse permet d'évaluer les pages de votre site selon différentes métriques liées à ses performances et notamment :
- Le FCP (First Contentful Paint) : il mesure le temps nécessaire au navigateur pour afficher le premier contenu du DOM (« Document Object Model », il s'agit de la représentation structurée d'un document html. Elle est composée de balises, d'attributs ou encore de texte) lorsqu'un utilisateur accède à la page. Pour atteindre un score satisfaisant, le FCP de la page doit être compris entre 0 et 1,8 seconde.
- Le SI (Speed Index) : l'indice de vitesse mesure la rapidité d'affichage du contenu lorsque la page se charge. Pour atteindre un score satisfaisant, le SI doit être compris entre 0 et 3,4 secondes.
- Le LCP (Largest Contentful Paint) : il mesure à quel moment le plus grand élément de contenu de la page est affiché à l'écran et permet ainsi de déterminer quand les utilisateurs peuvent voir le contenu. Pour atteindre un score satisfaisant, le LCP doit être compris entre 0 et 2,5 secondes.
- Le TBT (Total Blocking Time) : le temps de blocage mesure la durée pendant laquelle une page est bloquée le temps de répondre à une demande de l'utilisateur (comme un clic de souris par exemple ou un appui sur écran). Pour atteindre un bon score, le TBT doit être compris entre 0 et 200 millisecondes.
- Le CLS (Cumulative Layout Shift) : il mesure le décalage de mise en page qui se produit lorsqu'un élément visible sur une des pages de votre site change de taille ou de position, affectant la position du contenu autour. Pour atteindre un score satisfaisant, la CLS doit être inférieur à 0,1.
L'accessibilité Lighthouse
Le critère d'accessibilité Lighthouse va permettre de déterminer si les différentes pages de votre site sont accessibles à tout type d'internautes, et plus spécifiquement, aux personnes souffrant de déficiences motrices. Par exemple, certaines personnes n'ont pas la possibilité d'utiliser une souris pour naviguer sur un site et utiliseront alors le clavier. Il faut que votre site soit adapté à ce mode de consultation pour pouvoir obtenir un score satisfaisant concernant cette métrique.
Les bonnes pratiques Lighthouse
L'audit de bonnes pratiques (Best Practices Audits) Lighthouse va permettre de s'assurer que le code de votre site répond bien aux bonnes pratiques recommandées par Google comme par exemple :
- S'assurer que vos pages soient bien compatibles avec les différentes versions des navigateurs ;
- Vérifier qu'il n'y ait pas d'erreur dans la console du navigateur ;
- Garantir l'affichage des images selon le ratio prédéfini sur l'image d'origine, etc.
L'audit SEO
La fonctionnalité « Audit SEO » de Lighthouse permet de vérifier si une page web répond bien aux préconisations SEO de base comme par exemple :
- La page dispose d'une balise « title » et d'une meta description ;
- La page utilise le protocole « HTTPS », c'est-à-dire, un ensemble de règles utilisées par les navigateurs pour déterminer comment lire les données sur la page (protocole http pour « Hypertext Transfer Protocol). Le « S » indique au navigateur qu'il doit chiffrer les données échangées via la page web, ce qui permet de sécuriser ces données. Il faut savoir qu'un site qui n'utilise pas le protocole HTTPS risque de ne pas être indexé correctement et d'être pénalisé par les moteurs de recherche en matière de référencement web ;
- Le fichier robots.txt (dont le rôle est d'indiquer aux moteurs de recherche les différentes pages de votre site qu'il peut explorer) est bien valide, etc.
Comment utiliser Lighthouse ?
Vous avez trois solutions pour utiliser Google Lighthouse : l'ajouter en tant qu'extension dans votre navigateur Chrome, l'exécuter depuis les outils pour les développeurs dans Chrome ou installer et exécuter l'outil en ligne de commande Node.
Ajouter l'extension Lighthouse de Chrome
Ouvrez votre navigateur Chrome, cliquez sur les 3 points à la verticale en haut à droite de la page pour faire défiler le menu. Sélectionnez « Extensions » > « Gérer les extensions ». Recherchez l'extension « Lighthouse » et ajoutez-la à votre navigateur.
Une fois l'extension installée, il vous suffit de vous rendre sur la page web que vous voulez tester, de cliquer sur le pictogramme des extensions et de sélectionner « Lighthouse ». Il ne vous reste plus qu'à choisir vos options et à générer un rapport.
Utiliser les outils développeurs Chrome (DevTools)
Pour cela, c'est très simple : ouvrez la page web que vous souhaitez analyser. Faites un clic droit sur la page et sélectionnez « Inspecter ». Cliquez sur les « >> » (More tabs), puis sur « Lighthouse ». Sélectionnez vos options et lancez l'analyse.
Installer et exécuter l'outil de commande Node
Ouvrez votre outil de commande Node et installez Lighthouse grâce avec la commande :
npm install -g lighthouse
Pour exécuter un audit, tapez la commande :
lighthouse <url>
Pour afficher toutes les options, tapez la commande :
lighthouse --help