Comment créer un site web écoresponsable ?

L’impact du numérique sur l’environnement
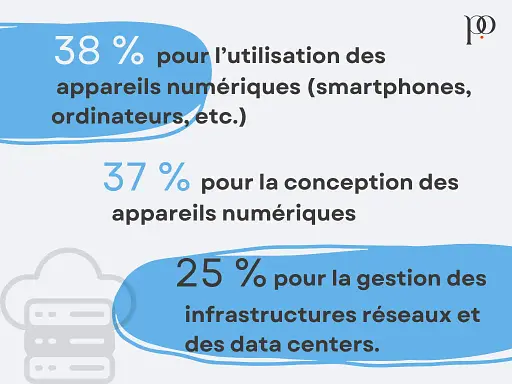
L’ADEME (l’Agence de la transition écologique) estime que 4 % des émissions de gaz à effet de serre (GES) au niveau mondial (2,5 % au niveau de la France), sont dus au numérique. Ces émissions de GES se répartissent ainsi :

Et le numérique, c’est aussi 10 % de la consommation électrique globale de la France.
Or, dans un contexte où la transition énergétique est devenue un enjeu majeur, réduire la consommation d’électricité et les émissions de GES liées aux activités numériques est essentiel. Les actions à mettre en œuvre sont multiples pour atteindre les objectifs en matière de neutralité carbone et limiter les effets néfastes du réchauffement climatique.
L’un des leviers pour y parvenir, concernant le numérique, consiste à concevoir des sites Internet écoresponsables.
Qu’est-ce qu’un site web écoresponsable ?
Un site web est éco-conçu lorsqu’il intègre, dès sa création, des exigences spécifiques qui vont lui permettre de limiter au maximum son impact environnemental durant tout son cycle de vie : des premières spécifications techniques, à la conception fonctionnelle du site, en passant par le développement, l’hébergement et la maintenance au quotidien.
Concrètement, pour concevoir un site écoresponsable, il faut développer et optimiser tous les éléments du site : le design, les contenus, le code, etc. Mais l’écoresponsabilité ne s’arrête pas à la conception et doit se poursuivre tout au long du cycle de vie : pour l’hébergement et la maintenance par exemple.
L’optimisation de l’ensemble de ces éléments va permettre à votre site web de réduire son impact sur l’environnement en limitant la quantité de ressources nécessaires à son fonctionnement.
Quels sont les critères pour un site web éco-conçu ?
Il y a plusieurs critères qui permettent de déterminer si un site Internet peut être considéré comme écoresponsable ou non.
EcoIndex est un service en ligne créé par GreenIT.fr qui permet d’analyser gratuitement l’impact environnemental d’un site web. L’analyse met en exergue les critères les plus importants à prendre en compte en matière d’écoconception.
Par exemple, en renseignant l’url d’une page de votre site Internet sur ecoindex.fr, vous obtenez un score noté sur une échelle de 100 et une note classée de A à G (A étant la meilleure note possible). Vous savez aussi comment se positionne votre site comparé aux autres grâce au « classement de la page ».
Concrètement, EcoIndex évalue une page web selon différents critères :
- Le poids de la page (en Mo) : la médiane se situe à 2,41 Mo. La cible, c’est-à-dire, le score vers lequel tendre est fixé à 1,024 pour être considéré « écoresponsable » ;
- La complexité de la page : définie en nombre d’éléments qui compose le DOM « Document Object Model » (la structure hiérarchique ou représentation structurée d’un document html composée de balises, d’attributs ou encore de texte). La médiane est fixée à 693 et la cible à atteindre à 600 ;
- Le nombre de requêtes serveur : la médiane est de 78 et la cible fixée à 40.
EcoIndex vous permet aussi d’évaluer l’empreinte carbone de la page selon un ratio de 10, 100 ou 1000 visites mensuelles. Cette empreinte est traduite en équivalent de consommation d’eau bleue (exprimée en litres) et en émissions de gaz à effet de serre émises (exprimées en kgCO²e).
10 conseils pour concevoir un site écoresponsable
Pour atteindre un score qui permet à votre site d’être considéré comme écoresponsable, vous avez un certain nombre d’actions à mettre en place lors de la création (ou la refonte) de votre site.
Voici nos 10 conseils pour optimiser l’écoconception de votre site Internet :
- Pensez mobile first lors de la phase de webdesign : cela vous permet de limiter les éléments graphiques à l’essentiel et d’éviter de consommer inutilement de la bande passante ;
- Optez pour un développement sur-mesure qui vous permet d’optimiser au maximum les différents processus du site, plutôt qu’un CMS, généralement plus contraignant et qui impose des fonctionnements parfois très énergivores ;
- Anticipez les besoins des visiteurs pour éviter les fonctionnalités inutiles et réduire au maximum le nombre d’étapes pour accéder à l’information recherchée : plusieurs études ont démontré qu’une grande partie des fonctionnalités disponibles sur un site Internet ne sont jamais utilisées par les visiteurs ;
- Limitez au maximum le poids des visuels : optez pour des formats « légers » (redimensionnez la taille des images et intégrez-les au format .webp). Privilégiez aussi les images aux vidéos et des polices moins coûteuses en ressources (en utilisant des polices standards notamment) ;
- Supprimez les fichiers des versions intermédiaires qui ne servent plus pour éviter de stocker des fichiers inutiles ;
- Faites le tri régulièrement dans votre site pour supprimer les contenus obsolètes ;
- Facilitez la mise en cache navigateur pour éviter le rechargement de tous les éléments à chaque visite ;
- Évitez « l’infinite scroll » (le scroll à l’infini) et proposez plutôt à l’utilisateur d’afficher plus d’informations si besoin ;
- Privilégiez les pages statiques quand cela est possible : par exemple, si vous savez qu’une page de votre site est amenée à être très peu modifiée, évitez les contenus dynamiques, plus gourmands en énergie ;
- Réduisez au maximum l’utilisation de plugins et/ou widgets : par exemple, les principaux réseaux sociaux fournissent des plugins à installer sur une page web intégrant par exemple un bouton « Partager » et un compteur de likes. Mais ces plugins sont souvent très énergivores. Privilégiez des boutons créés par vos soins.
GreenIT met à la disposition des développeurs web un guide des 115 bonnes pratiques à mettre en place pour concevoir un site écoresponsable. Ce guide est disponible en ligne (via GitHub).
Et bien sûr, pour que votre site reste écoresponsable après sa conception, pensez aussi à choisir un hébergeur engagé sur l’aspect environnemental et à mettre en place des mesures spécifiques en matière de maintenance opérationnelle pour limiter la consommation en ressources de votre site web au quotidien.